[HOW] HTML/CSS: Prevent Scrollbar Jump
Firefox and Chrome doesn't show a scrollbar on the right if the content of a page isn't longer than the window. But when the content becomes longer, the vertical scrollbar appears and causes the layout to shift. This "jump" can be quite annoying as the whole layout moves to the left. To fix this:
html {
overflow-y:scroll;
}
[How-to-Fix] Bold / Italic not showing in Epubs
Making Epubs is a pain in the ass. You can't just convert a PDF into an Epub that can be used effectively for e-readers as it requires style formatting and further editing. One thing that was super annoying was that Bold & Italic text wasn't showing properly. The Epub worked fine in Adobe Digital Editions, but the font style didn't show up correctly in Calibre.
One way to fix this is to manually dig into the Epub and change the CSS (rename the file's extension from .epub to .zip or .rar -> open it -> find "template.css" -> edit the CSS in an editor such as Dreamweaver -> save -> rename file extention back to .epub). This option is very tedious and sensitive to errors, but it does the job.
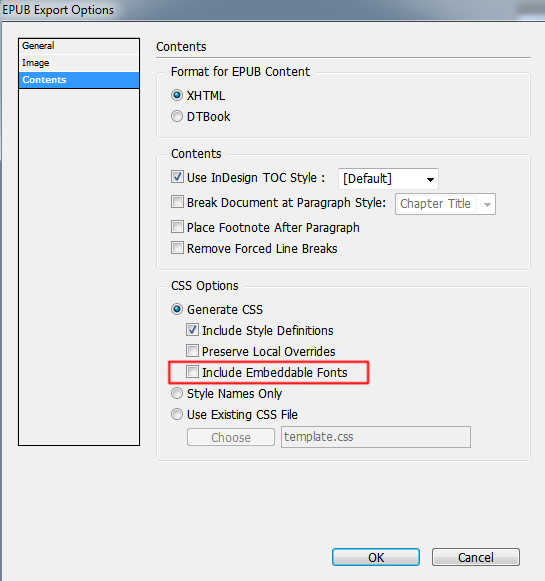
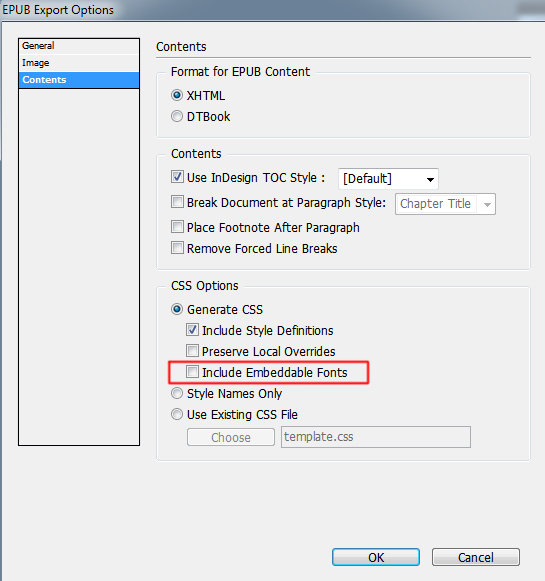
Later I found out it could have been fixed way easier... Upon exporting your Epub in InDesign, go to the Contents tab and Uncheck "Include Embeddable Fonts". This is very counter intuitive as you might think you would want to embed any fonts for it to be able to display your fonts properly.

Anyway, easy fix... took me hours to figure out... hopefully I can save someone some headaches :)
[How-to-Fix] Working with InDesign to export ePub

I started working on an eBook with InDesign a few weeks back. InDesign has an option to export your document to an ePub file which can be used for eBook readers. If you don't have a reader to test it on, you can download the Adobe Digital Editions on your computer for free! Or even better... Use Calibre to manage your ebooks or test your epubs on virtual devices!
Anyway, exporting to ePub is quite easy, but you need to pay attention to how you format your documents. For example, page layouts are different, page breaks and returns aren't included, fonts paragraph/character styles, etc. I found a very nice guide from CreativePro, which explains these problems and gives you solutions on how to fix it :D
Indesign ePub Guide Part 1 | Part 2
The most annoying thing however, is that InDesign (CS5.5) doesn't export your table styles. The guide suggests manually editing the CSS file after exporting, which is a pain in the ass. To do this, export your document to ePub. Rename your file from .epub to .zip. Open the file and locate the CSS file.
It's a drag... but it's the only solution that I could find on the web until Adobe fixes this in the new CS version.
HTML: Fixed Column Width Regardless of Content
I was doing some scripting in PHP to create tables with data drawn from a database. Drawing multiple fields using the same script caused the table layout to shift. This can be fixed using the tag within the table. I thought it was kind of interesting, so I thought sharing it using an example.
An example of a 3 column table setup would be something like this:
<table width="400" border="1">
<?php $table_count = 0; ?>
<?php if(count($this->items) > 0): //if there's content
foreach($this->items as $content): //loop through all content
if( $table_count == 0 ): ?>
<tr>
<?php endif; ?>
<td width="33%"> //to create 3 columns
//insert content here
</td>
<?php if( $table_count == 2 ): ?> //3 columns, so table_count = 3 - 1 = 2
</tr>
<?php $table_count = 0; ?> //column length reached, reset count
<?php else: ?>
<?php $table_count++; ?>
<?php endif; ?>
</table>
I was using the same script to parse multiple database fields onto 1 page. E.g. an employees page of a company. The page would display all the employees categorized in different positions within the company, so the number of people per position varies.
The script shown above would be used for all the categories to create a 3 column table.
Creating the table works fine, if we parse content of 3 or more items from the database to PHP. But a problem occurs with the layout if there are less items than the number of columns within a category.
Example with enough items:
| Item 1 | Item 2 | Item 3 |
Example if the database field has only 2 items (using the same script)
| Item 1 | Item 2 |
To fix this, simply add a table-layout CSS style and <col>
><table width="70%" style="table-layout:fixed">
<col width="33%">
<col width="33%">
<col width="33%">
Have fun :)