Outlook.com Report Phishing Button
After more than 3 years, the Outlook.com team finally decided to remove the "Report Phishing"-option from the "Not Spam" menu, and made it its own dedicated button! The old placement was so confusing and it didn't make any sense to put the report phishing option under Not Spam. Your first instinct wouldn't be to look there if you want to report phishing or other malicious emails. But maybe enough people complained about it or they've finally had someone look at their UX...
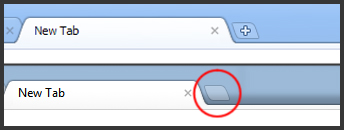
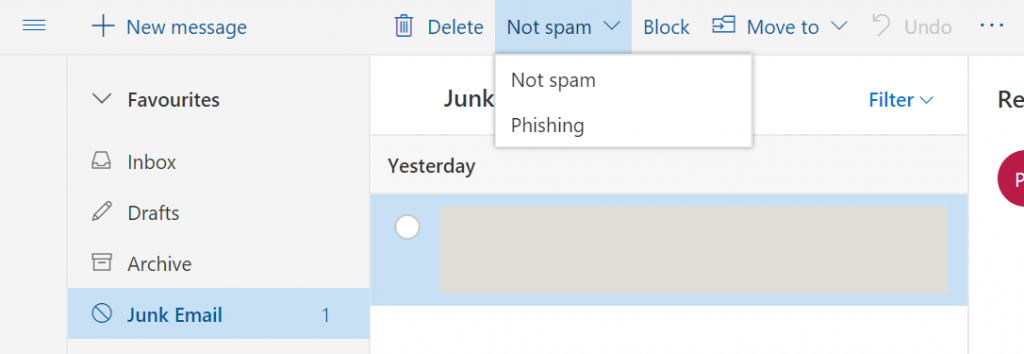
 The old "Report Phishing" button placement.
The old "Report Phishing" button placement.
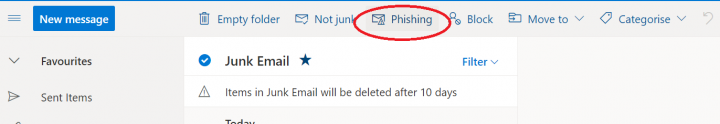
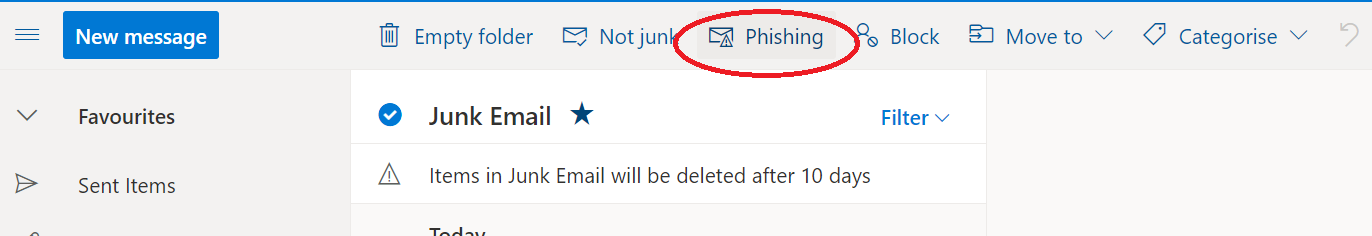
 The NEW "Report Phishing" button placement. So much better!
The NEW "Report Phishing" button placement. So much better!
Why Can't I Report Scam & Phishing Emails On Outlook.com Beta?
A new beta version rolled out a few months ago with a new look and feel, together with some interface changes. Overall, it's an improvement with a few quirks, but there's one thing that really bothers me. They've removed the option to mark and report an email as "Phishing scam" if the email is in your inbox folder. This is annoying because I do get sketchy emails sometimes that get passed their spam detection. Especially the ones that look like it's from Apple or PayPal, which look pretty authentic at first glance. In the old outlook.com, you could mark it as such by going to "Junk > Phishing scam".Read more
UXPin's UX Design Knowledge & Tool Kits
UXPin has a very neat section where they share knowledge and tool kits with thoughtful content on mobile & web prototyping, wireframing, mockups, usability testing, project management, design process & more. It's basically free! All you have to do is enter your email :)
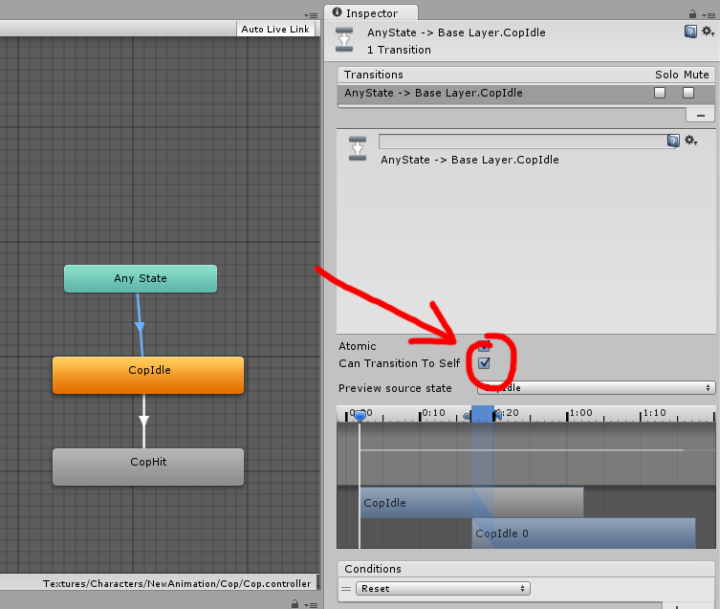
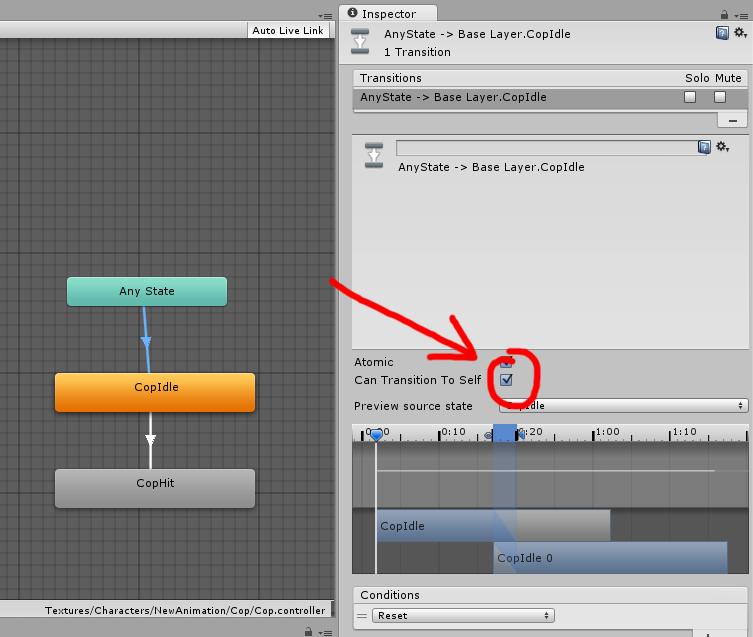
[FIX] Unity3D - Allow Animator Triggering Same State
For a recent project, I was trying to trigger the same state from the Any State in the Mecanim Animator in Unity. When doing so, the transition did trigger, but it failed to flag the trigger back to "false". This was causing some animation bugs, since the game was setup so the user can replay that level. Upon replay, the animation would get triggered twice or since the trigger was still flagged "true" before it could reset back to the original state. To fix this problem, there's a check box called "Can Transition To Self" in the inspector which you need to turn on (it's unchecked by default). Check it and you're done!

Source: http://answers.unity3d.com/questions/877897/trigger-the-same-state-again.html
Copywriting Tips & Design Process
I've been working on some designs recently, which involves some copywriting. With no real prior experience in writing copy, it gets kind of tricky sometimes, especially when you have to start with a clean slate. While doing some reading and research on how to write copy, I came across these articles which provide tips and explanations on how copywriting fits in the design process. Writing copy should be an integral part throughout the entire design process, and doesn't just belong at the beginning, middle, or end. The Fast Company Design articles below, written by John Zeratsky, take lessons from Google Venture and summarize them into must-read list and how all those things fit inside the (interface) design process. There's also a cool article about how Google Venture makes design decisions with dots... lots of sticky dots! The Dead Simple Way Google Ventures Unlocks Great Ideas.
From Google Ventures: 5 Rules For Writing Great Interface Copy
- CLARITY IS KING
- PERSONALITY DOESN'T MATTER AS MUCH AS YOU THINK
- JUST TELL ME
- BY THE WAY, PEOPLE DO READ
- WRITING IS PART OF THE DESIGN PROCESS
How To Master Copywriting
- SKETCH: NOUNS, VERBS, AND HEADLINES
- CRITIQUE: DECIDE WHAT TO PROTOTYPE
- PROTOTYPE: DETAILED, REALISTIC TEXT
- USER RESEARCH: LISTEN FOR WHAT WORKS
Must Read UI / UX Related News 2014
Last update: January 28, 2014
In this post, I will put a collection of interesting UI and UX design news, updates, trends, whatever I've found on the internet. I will include the link to the actual article and also a short overview of what's in there. Some stuff might be overlapping, which is actually good showing that multiple sources agree on the same things. The list below will show the most recent article at the top and has no particular order in terms of relevance or ranking. I will keep bumping this post whenever I update it. If you come across any interesting articles feel free to send me a message at [email protected].
7 unbreakable laws of user interface design
- Law of clarity
- Law of preferred action
- Law of context
- Law of defaults
- Law of guided action
- Law of feedback
- Law of easing
Should I Use A Carousel?
So...Should I...? Funny little website explaining why you shouldn't use one for your website. Here's an article on CreativeBlog with an in-depth interview with the creator Jared Smith.
12 Outdated Web Features That Need to Disappear in 2014
- Irrelevant Elements
- Flash Intros
- Photo Carousel
- Large Hero Images
- Stock Photos
- Animated GIF Flags
- Autoplay Videos
- Automated Popups
- 'Hello World' Blog Post
- Sidebars
- Reloading Pages
- M.dot Sites
14 Design Trends for 2014
- Theming Apps
- Color as Affordance
- Layers and Depth Within Apps
- Parallax
- Blur. Lots of Blur.
- Experimenting with Transitions
- Importance in the Details
- Content Impermanence
- Single-Use Pages
- Browser's Integration with OSes
- Physical Products Coinciding With Apps
- The Full Experience
Goodbye to 8 Design Elements Whose Time has Come
- The Drop-Down Menu
- Carousel
- Internet Explorer 9
- Skeuomorphism
- Flash
- Web Pages
- Shared Hosting
- “m.” Sites
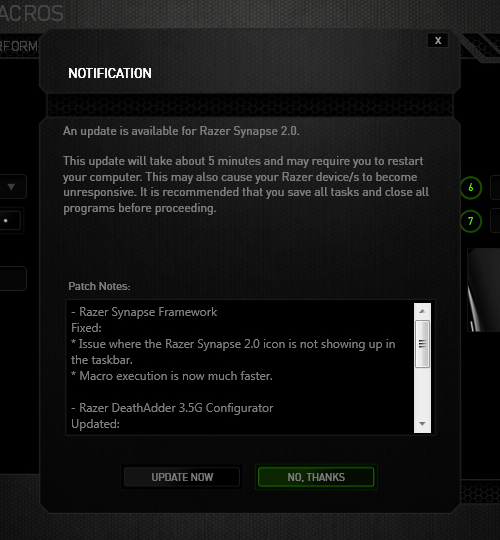
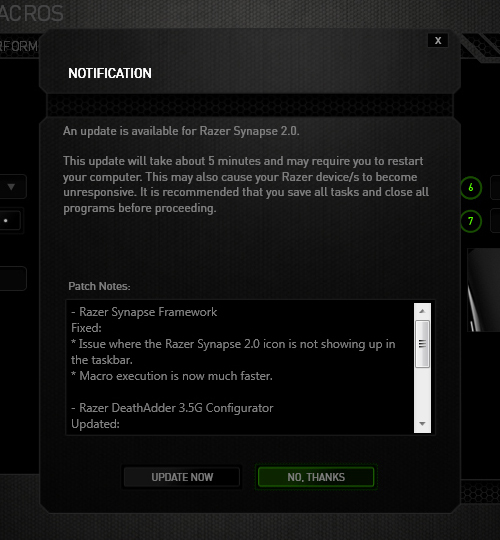
Annoying Razer Synapse Updates
Ever since I installed Razer Synapse (Cloud-Based Mouse Driver) for my DeathAdder mouse I get very annoyed by the software updates. First of all, 99% of the time the update will require you to reboot your system which no ones likes. Especially when you just booted up your computer. Second, the windows where you confirm the update installation is pretty stupid as well.
The image below is the default state in which the notification was presented. The "Update Now"(OK) option comes before the "No Thanks"(Cancel) option. Now there's always the debate whether the button arrangement should be "OK-Cancel" or "Cancel-OK". Both button orders are legitimate as the Nielsen Norman Group article points out, but what confused me was the button highlight. While updating the driver would be considered a "dangerous" action. I was immediately drawn to pressing the highlighted button, because in most UI cases they will highlight the option that they want you to press. So combined with the "I-just-want-to-get-this-over-with" mentality, I pressed the highlighted "No Thanks" option thinking it was updating when the window minimized to the system tray. Little did I know the update notification popped up again the next day when I turned on the computer... confused and enraged why Razer Synapse asked me to update again, I then discovered I was pressing the wrong button when I saw the update window for the second time. Am I raging about nothing? Or maybe I should just learn to read next time :(
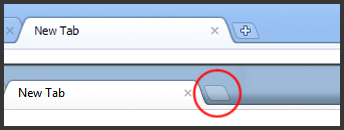
Chrome's New Tab Button UI
Have you noticed the small change in the Chrome UI? The "+" is gone in the "New Tab"-button! It's been bugging the shit out of me since I saw it a few days ago. Something doesn't feel right without the "+" :(