Outlook.com Report Phishing Button
After more than 3 years, the Outlook.com team finally decided to remove the "Report Phishing"-option from the "Not Spam" menu, and made it its own dedicated button! The old placement was so confusing and it didn't make any sense to put the report phishing option under Not Spam. Your first instinct wouldn't be to look there if you want to report phishing or other malicious emails. But maybe enough people complained about it or they've finally had someone look at their UX...
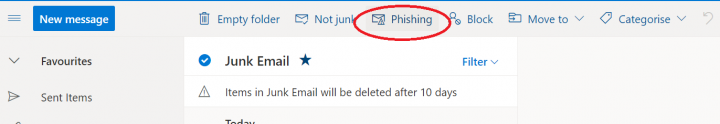
 The old "Report Phishing" button placement.
The old "Report Phishing" button placement.
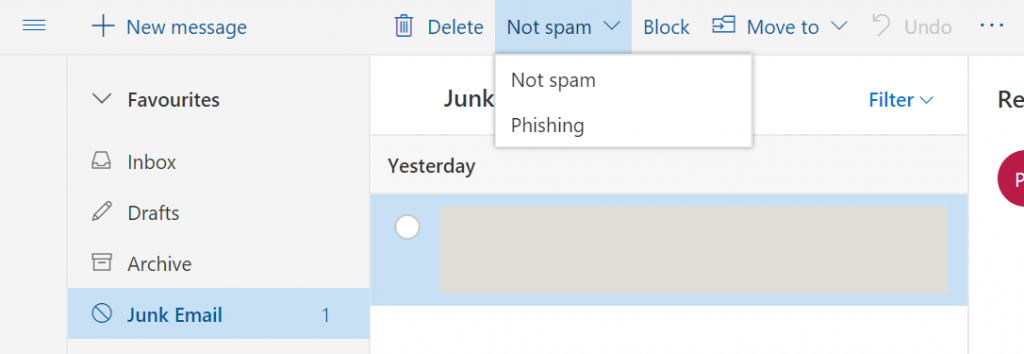
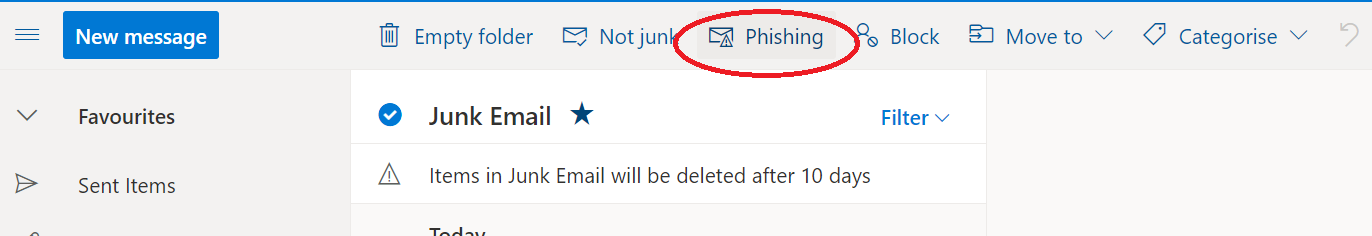
 The NEW "Report Phishing" button placement. So much better!
The NEW "Report Phishing" button placement. So much better!
Why Can't I Report Scam & Phishing Emails On Outlook.com Beta?
A new beta version rolled out a few months ago with a new look and feel, together with some interface changes. Overall, it's an improvement with a few quirks, but there's one thing that really bothers me. They've removed the option to mark and report an email as "Phishing scam" if the email is in your inbox folder. This is annoying because I do get sketchy emails sometimes that get passed their spam detection. Especially the ones that look like it's from Apple or PayPal, which look pretty authentic at first glance. In the old outlook.com, you could mark it as such by going to "Junk > Phishing scam".Read more
Useful Unity3D Stuff
I work quite extensively with Unity3D and over these past few years I've come across a ton of problems. Usually I managed to find a solution for them, but I don't always keep a record of those solutions. If I do, it ends up being a bookmark or a note somewhere. So I decided to make a post to keep track of useful stuff for Unity3D. I can finally clean up my mess! And who knows. It might help other people as well.
Unity3D Useful Tools, Scripts, Shaders
- Invert/Reverse Mask Shader
- Create Bitmap Fonts for Unity3D
- Open Source Unity3D UI Extensions. A bunch of scripts with more advanced and super useful UI features and effects for your Unity projects, such as Accordion, Scroll Snap, Re-orderable Lists, Curved Text, etc. Best of all... it's FREE!
- Copy to Clipboard Script for iOS & Android
Unity3D Fixes and Workarounds for Bugs and Other Wacky Things
- Allow Animator Triggering Same State
- Unity3D 4.5 Hierarchy Sorting By Name
- Black Screen on iOS Devices
- Animation Must be marked as Legacy Warning
- Canvas Component - Override Sorting disables Blocks Raycasts
- Rigidbody 2D has velocity but isn't moving after Unity 5 upgrade
- iTween.MoveTo is tweening the button to the wrong position in the Rect Transform position
- More advanced ScrollRect usage to add and expand items
- Android Keyboard White Text on White Background
- Android - Unable to List Target Platforms
Unity3D Features & C# Explanations
Articles and links that explain how certain features and coding principles actually work.
- SendMessage and BroadcastMessage
- Why float comparison doesn't work
- Designing UI for Multiple Resolutions
UXPin's UX Design Knowledge & Tool Kits
UXPin has a very neat section where they share knowledge and tool kits with thoughtful content on mobile & web prototyping, wireframing, mockups, usability testing, project management, design process & more. It's basically free! All you have to do is enter your email :)
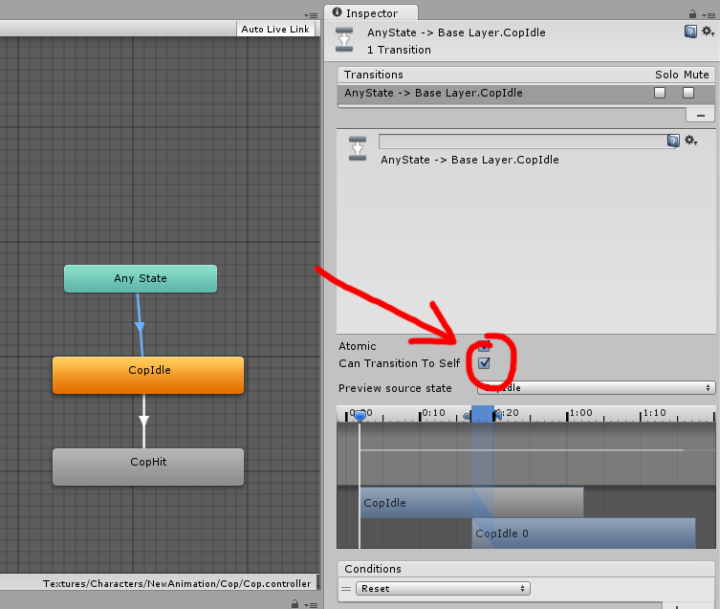
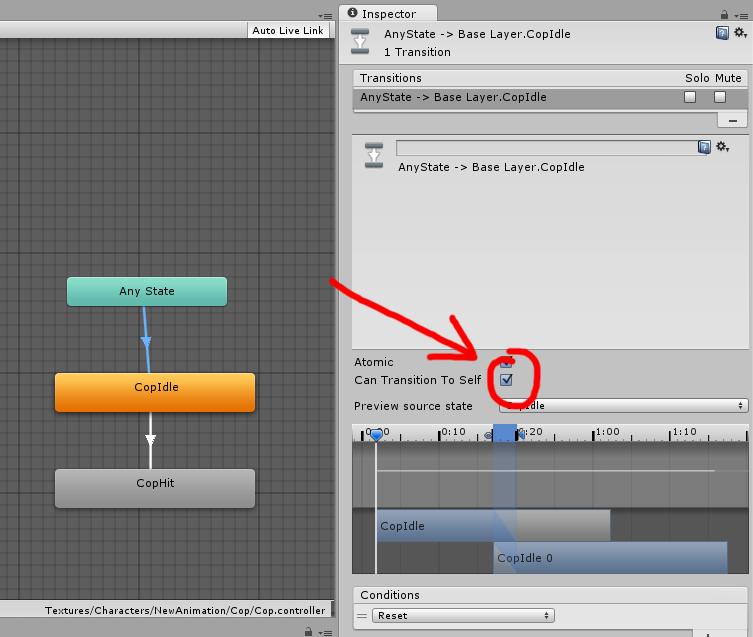
[FIX] Unity3D - Allow Animator Triggering Same State
For a recent project, I was trying to trigger the same state from the Any State in the Mecanim Animator in Unity. When doing so, the transition did trigger, but it failed to flag the trigger back to "false". This was causing some animation bugs, since the game was setup so the user can replay that level. Upon replay, the animation would get triggered twice or since the trigger was still flagged "true" before it could reset back to the original state. To fix this problem, there's a check box called "Can Transition To Self" in the inspector which you need to turn on (it's unchecked by default). Check it and you're done!

Source: http://answers.unity3d.com/questions/877897/trigger-the-same-state-again.html
Must Read UI / UX Related News 2014
Last update: January 28, 2014
In this post, I will put a collection of interesting UI and UX design news, updates, trends, whatever I've found on the internet. I will include the link to the actual article and also a short overview of what's in there. Some stuff might be overlapping, which is actually good showing that multiple sources agree on the same things. The list below will show the most recent article at the top and has no particular order in terms of relevance or ranking. I will keep bumping this post whenever I update it. If you come across any interesting articles feel free to send me a message at [email protected].
7 unbreakable laws of user interface design
- Law of clarity
- Law of preferred action
- Law of context
- Law of defaults
- Law of guided action
- Law of feedback
- Law of easing
Should I Use A Carousel?
So...Should I...? Funny little website explaining why you shouldn't use one for your website. Here's an article on CreativeBlog with an in-depth interview with the creator Jared Smith.
12 Outdated Web Features That Need to Disappear in 2014
- Irrelevant Elements
- Flash Intros
- Photo Carousel
- Large Hero Images
- Stock Photos
- Animated GIF Flags
- Autoplay Videos
- Automated Popups
- 'Hello World' Blog Post
- Sidebars
- Reloading Pages
- M.dot Sites
14 Design Trends for 2014
- Theming Apps
- Color as Affordance
- Layers and Depth Within Apps
- Parallax
- Blur. Lots of Blur.
- Experimenting with Transitions
- Importance in the Details
- Content Impermanence
- Single-Use Pages
- Browser's Integration with OSes
- Physical Products Coinciding With Apps
- The Full Experience
Goodbye to 8 Design Elements Whose Time has Come
- The Drop-Down Menu
- Carousel
- Internet Explorer 9
- Skeuomorphism
- Flash
- Web Pages
- Shared Hosting
- “m.” Sites
Annoying Razer Synapse Updates
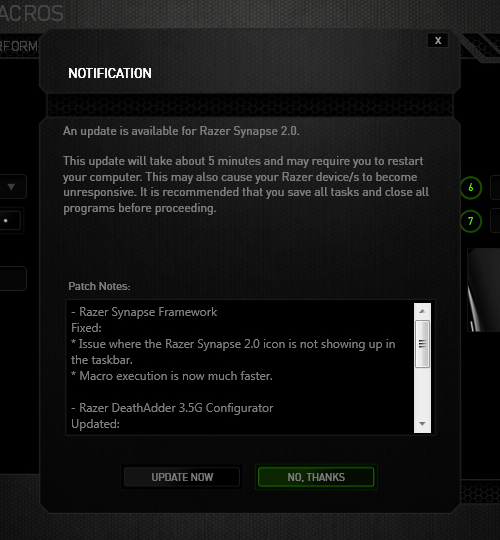
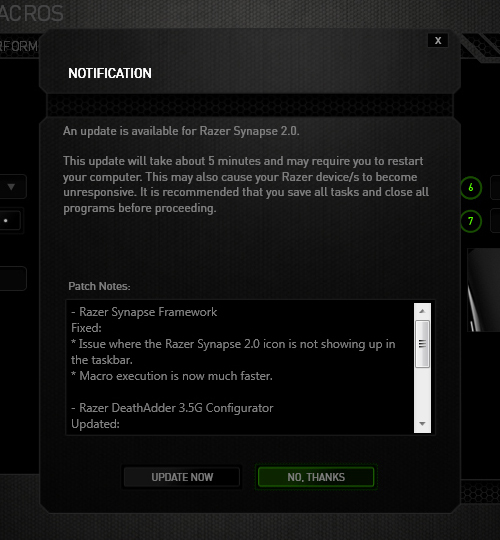
Ever since I installed Razer Synapse (Cloud-Based Mouse Driver) for my DeathAdder mouse I get very annoyed by the software updates. First of all, 99% of the time the update will require you to reboot your system which no ones likes. Especially when you just booted up your computer. Second, the windows where you confirm the update installation is pretty stupid as well.
The image below is the default state in which the notification was presented. The "Update Now"(OK) option comes before the "No Thanks"(Cancel) option. Now there's always the debate whether the button arrangement should be "OK-Cancel" or "Cancel-OK". Both button orders are legitimate as the Nielsen Norman Group article points out, but what confused me was the button highlight. While updating the driver would be considered a "dangerous" action. I was immediately drawn to pressing the highlighted button, because in most UI cases they will highlight the option that they want you to press. So combined with the "I-just-want-to-get-this-over-with" mentality, I pressed the highlighted "No Thanks" option thinking it was updating when the window minimized to the system tray. Little did I know the update notification popped up again the next day when I turned on the computer... confused and enraged why Razer Synapse asked me to update again, I then discovered I was pressing the wrong button when I saw the update window for the second time. Am I raging about nothing? Or maybe I should just learn to read next time :(
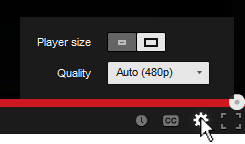
YouTube's Player Size Button is Back!

Hooray!! The YouTube player size button is back! A couple a days ago YouTube got a major update (Google+ comment integration) and it seems like they moved the player size button back to the video menu bar. In their previous update the player size button was moved and nested inside the cogwheel button. This was a huge pain in the ass since it required an extra step to perform an option that was very frequently used (you can read about the design and interaction analysis in my previous blog post).
Luckily, YouTube decided to put the player size button back on the video menu bar. Did they get too many complaints or did they just realize it was a horrible UI design choice? Anyway, hopefully they will put back the video quality button back is well haha.. To close this post, I would like to include the sound clip from Super Smash Bros below to celebrate the return of the video size button :)
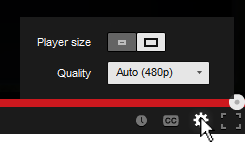
YouTube's New Video Player UI

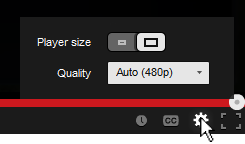
You've probably noticed the subtle change in the YouTube video player UI implemented a few days ago. They moved the "Player Size" and "Video Quality" buttons and incorporated them into the Cogwheel button. Their goal was to make the video player UI more compact and they've achieved that doing so.
Personally, I hate the new UI... not because I hate change, but because they moved the 2 of my most used buttons and nested them within another one. From an interaction standpoint the previous UI was simple:
- Set to Player Size: (1) Press Player Size button
- Change quality: (1) Press Video Quality button, (2) Set desired quality
Now with the new video player UI I have to perform an extra interaction in order to change the screen size and video quality:
- Set to Player Size: (1) Press Cogwheel button, (2) press Player Size button
- Change quality: (1) Press Cogwheel button, (2) Press Video Quality button, (2) Set desired quality
One extra interaction doesn't seem much, but for me and I think for a lot of other users it's an annoyance. Also, visually the new Player Size button is a bit weird. It looks like a toggle switch but it acts as a slider. I get confused sometimes thinking the "darker" side is the active one.. it's actually the other way around. To make it more intuitive and clear, there's a simple fix simply by adding a more distinctive rounded corner and by adding a drop shadow to the activated side.

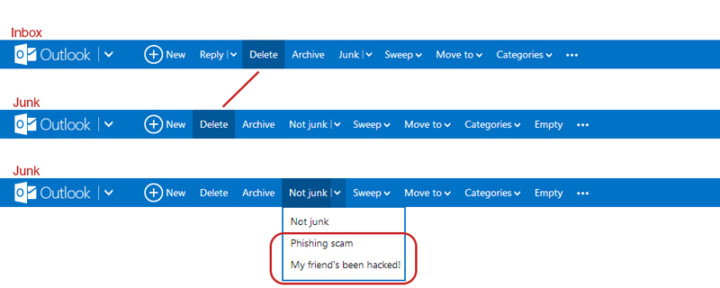
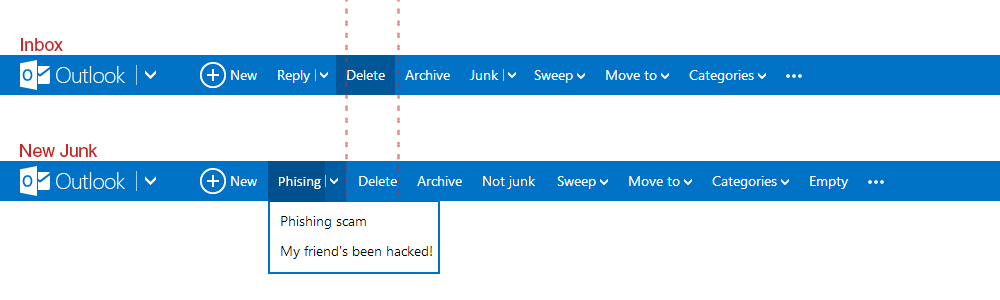
Outlook.com's UI Inconsistency
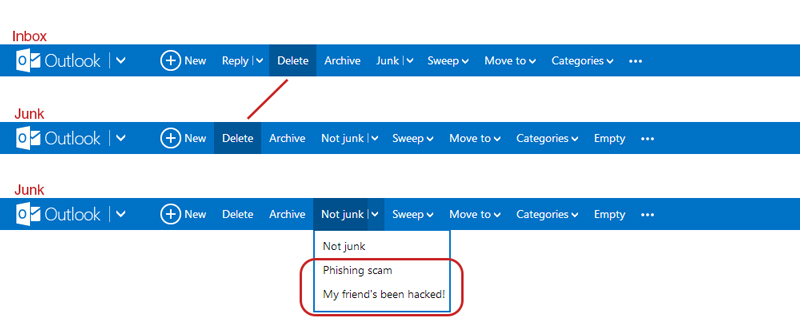
I like Outlook.com (revamped Hotmail), but there's an inconsistency in the Outlook.com's user interface which kind of bugs me. When switching from the inbox to the junk page, the "Delete"-button shifts to the left. If I'm in a hurry deleting emails from my inbox and junk, switching between the pages will cause me to accidentally pressing the "Archive"-button when I actually want to delete the email. Also, there's the weird categorization where they put the options to flag the junk mail message as "Phishing scam" and "My friend's been hack!" under the button "Not Junk"... Isn't that the opposite?

They could have move the phishing and hacked option under a new tag called "Phishing" for example, and place it left of where the "Delete"-button is. This way it shifts the delete to the right making everything more of less aligned and consistent with the Inbox UI.