I’ve been working on some designs recently, which involves some copywriting. With no real prior experience in writing copy, it gets kind of tricky sometimes, especially when you have to start with a clean slate. While doing some reading and research on how to write copy, I came across these articles which provide tips and explanations on how copywriting fits in the design process. Writing copy should be an integral part throughout the entire design process, and doesn’t just belong at the beginning, middle, or end. The Fast Company Design articles below, written by John Zeratsky, take lessons from Google Venture and summarize them into must-read list and how all those things fit inside the (interface) design process. There’s also a cool article about how Google Venture makes design decisions with dots… lots of sticky dots! The Dead Simple Way Google Ventures Unlocks Great Ideas.
From Google Ventures: 5 Rules For Writing Great Interface Copy
- CLARITY IS KING
- PERSONALITY DOESN’T MATTER AS MUCH AS YOU THINK
- JUST TELL ME
- BY THE WAY, PEOPLE DO READ
- WRITING IS PART OF THE DESIGN PROCESS
How To Master Copywriting
- SKETCH: NOUNS, VERBS, AND HEADLINES
- CRITIQUE: DECIDE WHAT TO PROTOTYPE
- PROTOTYPE: DETAILED, REALISTIC TEXT
- USER RESEARCH: LISTEN FOR WHAT WORKS
Related Posts
March 16, 2020
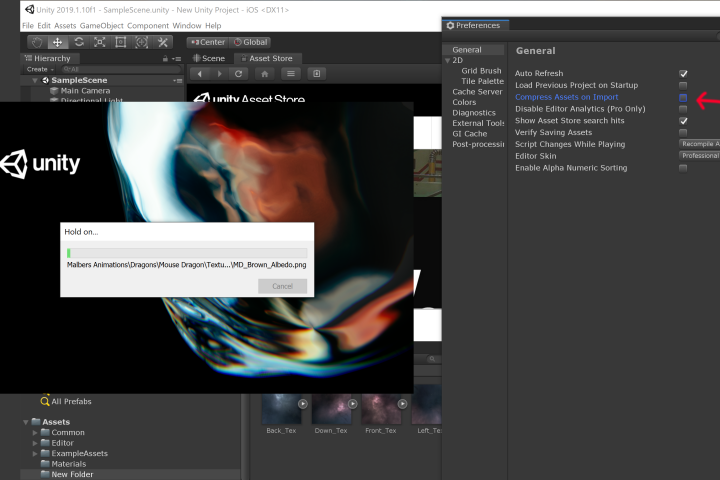
[How] Bypass Unity3D’s “Hold on” Import on Launch
July 8, 2011
HTML: Fixed Column Width Regardless of Content
HTML: Fixed Column Width Regardless of Content
February 4, 2012
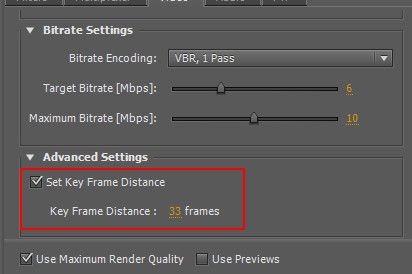
[How] Flash: Seek() & PlayHeadTime() Accuracy
Fixing the inaccuracy of seek() function using key frame distance
November 7, 2011
[How] Premiere: Avi File; No Video, Only Audio
How to fix no video when importing AVI with Premiere