Firefox and Chrome doesn’t show a scrollbar on the right if the content of a page isn’t longer than the window. But when the content becomes longer, the vertical scrollbar appears and causes the layout to shift. This “jump” can be quite annoying as the whole layout moves to the left. To fix this:
html {
overflow-y:scroll;
}
Related Posts
March 15, 2014
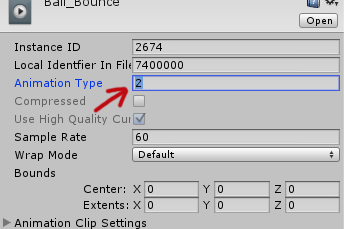
[FIX] Unity3D – Animation Must be marked as Legacy Warning
How to fix animation warning "must be marked as legacy" in Unity3D
May 8, 2011
Project Blender – Day4: Eye for an Eye
April 3, 2011