I’ve been creating a lot of pixel art lately and started to use Smart Objects in Photoshop to increase my productivity and layer organization. Scaling pixel art in regular layers is pretty straightforward with the “Free Transform” (Ctrl+T / Command+T) by setting the Interpolation to “Nearest Neighbor”. When using Smart Objects, the Free Transform doesn’t show the Interpolation setting for some reason. If you try to scale your pixel art Smart Object, it will use a Bilinear interpolation making your art all blurry and fuzzy.
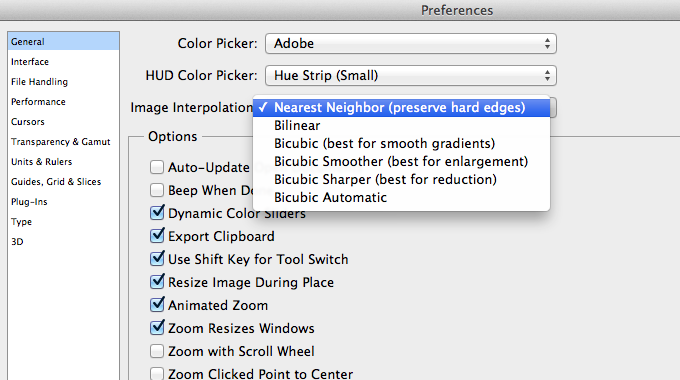
Apparently, Photoshop has a single setting to determine the scaling interpolation globally across the application. You can change this setting by going to Preferences > General > Image Interpolation. Changing this from “Bilinear” (default) to “Nearest Neighbor” will allow you to scale Smart Objects without it become blurry.
Related Posts
October 31, 2011
Ryusei Teaser
Presenting tomorrow at Round 4, Building Virtual Worlds. Streaming will be available! More info soon!
June 12, 2015
UXPin’s UX Design Knowledge & Tool Kits
May 6, 2011
Project Blender – Day2: EL Coffee
Day 2 of Project Blender! This time I did the Coffee Cup Tutorial
October 31, 2013
Puzzle Football Indiegogo Campaign!
The game that I've been working over the last couple of months as an interface designer and pixel artist just launched its Indiegogo funding campaign!